Unreal Engine 5で日本語テキストをデジタルサイネージのように動かして表示するやり方を備忘録として残しておきます。
デカールにして建物などに表示できるようにしたり、空中に浮かんでいるような演出にも使えるので汎用性が高いと思います。
動画などのメディアファイルと組み合わせるとサイバーパンクなどに登場する動く広告も作れます。
この内容は以下のUdemy講座の内容を応用したものです。
【Unreal Engine5】サイバーパンクシティー制作講座
UE5でガラスのマテリアルの作り方を解説した記事はこちら
作れるもの
こんな感じのものが作れます。
色、明るさなどはリアルタイムで変更可能。
全体の流れ
流れは以下の通りです。
文字の画像を作る
マテリアルを作る
デカールにして貼り付けて微調整
文字の画像を作る
最初に表示させたい文字の画像を作ります。
アプリはなんでもいいので僕はWindows標準のペイントで作りました。
注意点 後で文字だけを切り抜くために背景を黒にして文字は白で作ってください。

3DTEXTを使わない理由
Unreal Engine 5 には3DTEXTのプラグインもありましたが、日本語が表示できなかったので使いませんでした。
ただ、僕はUnreal Engine 5 を始めて2週間程度なので別のやり方もあると思います。
もっと効率的なやり方があればコメントで教えてください。
マテリアルを作る
まずマテリアルを作ります。
名前や保存場所はなんでもOKなのでわかりやすいものにしてください。
作ったマテリアルをダブルクリックしてマテリアルエディターに入ります。
最終的にはこんなマテリアルグラフになりますので、わからなかったら拡大して確認してください。

設定を変更する
ダブルクリックしてマテリアルエディターを開いたら、最初にあるノードをクリックして詳細パネルのマテリアル→Material DomainをSurfaceからDeferred Decalに変更しておきましょう。
Blend Mode は Translucent にします。
文字だけを切り抜く
次に作った文字の画像を読み込みます。
ドラッグ&ドロップしてUnreal Engineで作っているコンテンツのフォルダのどこかに置きましょう。
マテリアルエディターでコンテンツブラウザを開いて、追加した画像をマテリアルエディターにドラッグ&ドロップしてRGBをエミッシブカラーに接続します。
すると白い文字だけが残るので、宙に浮かんでいるような状態にできます。
※ここからは注釈なので興味がなければスルーしてください。
白い文字が切り抜けた理由は公式ドキュメントにも書いてあります。 https://docs.unrealengine.com/5.3/ja/using-the-emissive-material-input-in-unreal-engine/
エミッシブカラーは1よりも大きい数字が入ることで入力できるので、黒はRGBで0なので文字だけが切り抜けました。
ただし、このままだと入力を1よりも大きくして強く発光させることができません、
そのためMultiplyのノードをマテリアルエディターに追加して発光具合をコントロールできるようにしていきましょう。
明るさをコントロールする
MultiplyとConstantのノードを追加します。
キーボードのMと1を押しながらマテリアルエディター上で左クリックすればショートカットキーで追加できます。(さっき繋いだノードはAltを押しながらエミッシブカラーをクリックして接続解除しておくこと)
MultiplyにConstantと画像を繋いで、Multiplyはエミッシブカラーに接続します。
Constantの初期値は0なので最初は暗いですが、ここに大きな数値を入れることで発光具合をコントロールできるようになりました。
※後からマテリアルインスタンスを作って使いまわしたい場合などはConstantを右クリックでパラメーターに変換して名前をIntensityやPowerなどの分かりやすい名前にしておくと便利になります。
色をコントロールする
このままだと文字色は白のままなので、色を自由に変えられるようにしましょう。
MultiplyとConstant3Vectorを追加して、先に追加したMultiplyとConstant3Vectorを新しく追加したMultiplyに接続して、新しいMultiplyでエミッシブカラーに接続します。
初期値だとConstant3Vectorの値(V)が0で何も映らないので、値を白=1にしておきます。(くすんだ感じにしたければ0.1などの低い値でもOK)
※後からマテリアルインスタンスを作って使いまわしたい場合などはConstant3Vectorを右クリックでパラメーターに変換して名前をColorなどの分かりやすい名前にしておくと便利になります。
あとはConstant3Vectorのカラーピッカーで好きな色を選べば、文字がその色と同じになります。

移動させる
最後にデジタルサイネージのように文字を動かします。
マテリアルエディター内で右クリックしてPannerと入力して追加します。(座標内にあるもの)
画像のUVにPannerを繋いでSpeedXを変更すれば左右に動かせます。
※逆方向にするなら値をマイナスにすること、縦に動かすならSpeedYを変更すること、あまり早いと処理落ち?して見た目が汚くなるので気持ち遅めでいいと思います。
これで完成したので使いたい場所に貼り付けましょう。
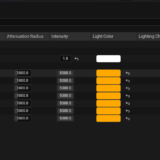
速度、色を微調整して完成
使いまわしたり、リアルタイムで色や速度を変更したければ完成したマテリアルからマテリアルインスタンスを作成します。(事前にパラメーターに変換をしておくこと)
マテリアルインスタンスを使いたい場所に適用しても初期値だと正面を向いていないので、回転ツールで向きを合わせてください。(動画ではXに90、Zに180度にしています。)
あとは大きさ、速度、発光具合、色を好きなようにアレンジして完成させてください。
大きさを変えるときはYとZを両方選択して拡大しましょう。
※色や発光具合を調整している画面は入っていませんでした。
反映させたくないものを除外する
上記の動画を見てもらえればわかりますが、左のマネキンは文字の光が当たっていますが、右側は当たっていません。
これは詳細パネルにあるReceives Decalsのチェックが入っていないからです。
デカールを反映させたくないものはこの設定をオフにしておきましょう。
まとめ
Unreal Engine 5 を始めたばかりなので他にもっと効率的なやり方があると思います。
勉強していて気付いたことがあったら追記していきます。
この内容は以下のUdemy講座の内容を応用したものです。
【Unreal Engine5】サイバーパンクシティー制作講座
UE5でガラスのマテリアルの作り方を解説した記事はこちら