Vueの開発でおすすめの入門書
エラーの状態
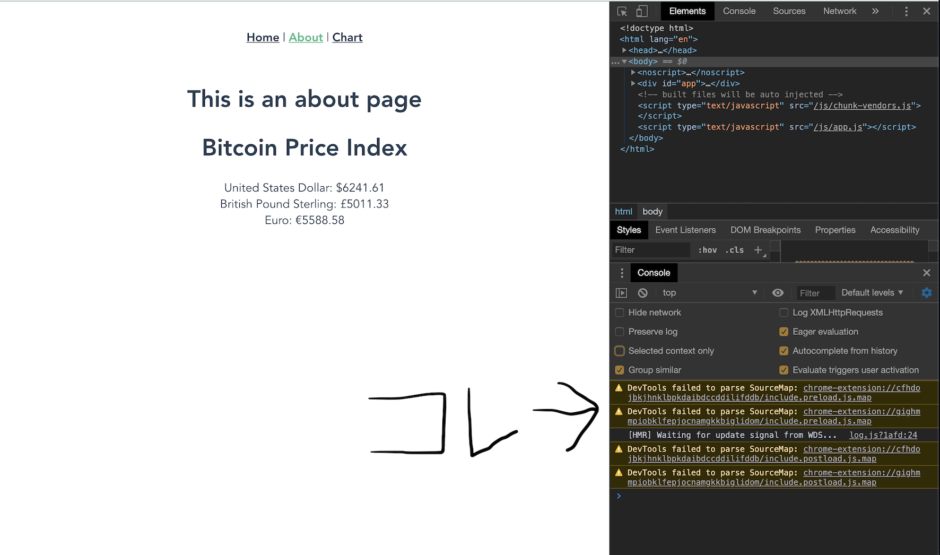
Vue cliやNuxtでプロジェクトを作成すると見た目や挙動には問題がないのに、chromeのコンソールを開くと下のような注意表示が出ています。

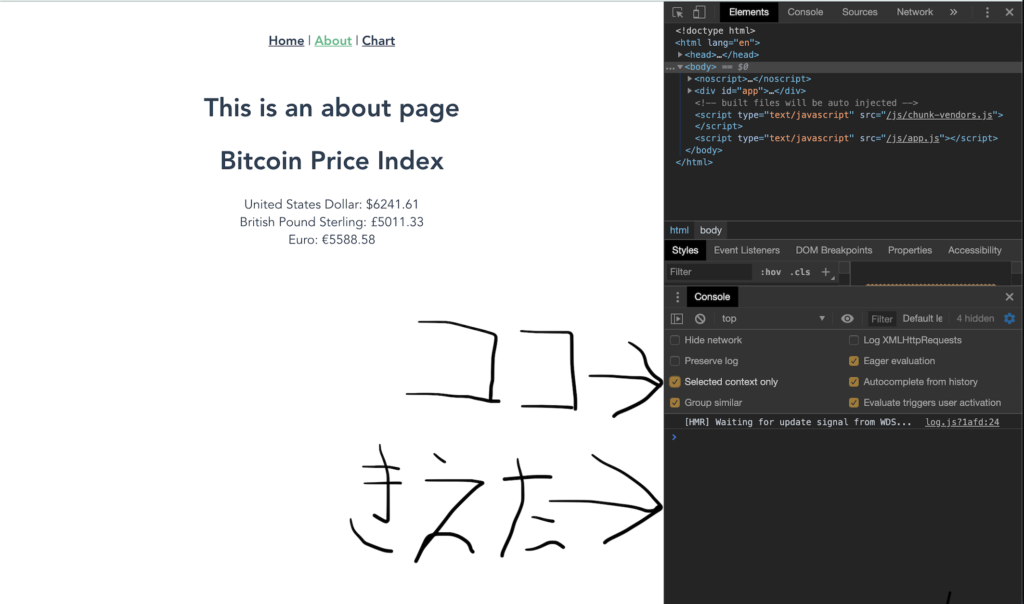
これを消すには Selected context only の項目にチェックを入れます。
そうすると表示が消えて見やすくなります。

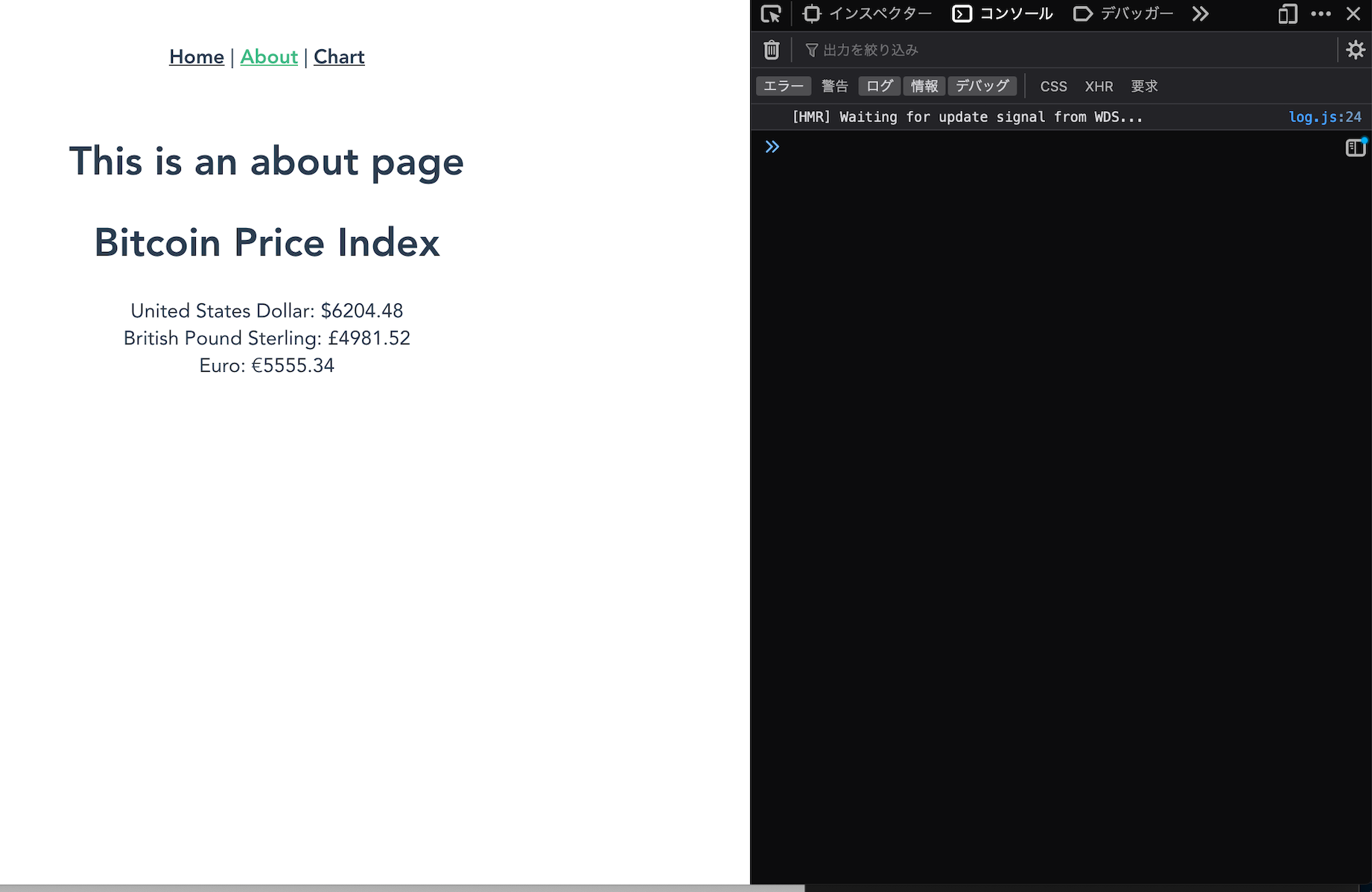
Firefox
Firefox だとなぜか警告自体が表示されませんでした。
VueDevTools はどちらも入っているので仕様の違いだと思います。

これが一番分かりやすかったです↓


