数字をカウントをする時はスライダー制御を使う方法もありますが、エクスプレッションだけで完結する方法もあったので解説します。
参考URL
参考にしたのは色々なエクスプレッションがまとめられているこちらです。
http://www.motionscript.com/design-guide/counter.html
この構文を改変すれば使えます。
コピペして使って下さい。
numDecimals = 0;
//小数点以下の桁数の設定 0なら非表示
commas = true;
//コンマを打つかどうか true か false で書く
dollarSign = false;
//ドルマークを入れるかどうか 上と同じ
beginCount = 0;
//カウントの最初を何にするか、この場合はゼロ
endCount = 12345678910;
//いくつまでカウントしたいか
dur = 4;
//何秒かけてカウントを終えるか 10にすれば開始から終了まで10秒
//ここから下はイジらなくて大丈夫
t = time – inPoint;
s = linear (t, 0, dur, beginCount, endCount).toFixed(numDecimals);
prefix = “”;
if (s[0] == “-“){
prefix = “-“;
s = s.substr(1);
}
if(dollarSign) prefix += “$”;
if (commas){
decimals = “”;
if (numDecimals > 0){
decimals = s.substr(-(numDecimals + 1));
s = s.substr(0,s.length – (numDecimals + 1));
}
outStr = s.substr(-s.length, (s.length-1)%3 +1);
for (i = Math.floor((s.length-1)/3); i > 0; i–){
outStr += “,” + s.substr(-i*3,3);
}
prefix + outStr + decimals;
}else{
prefix + s;
}
保存して使い回す
毎回これをコピペするのは面倒くさいので、保存して使い回せるようにします。
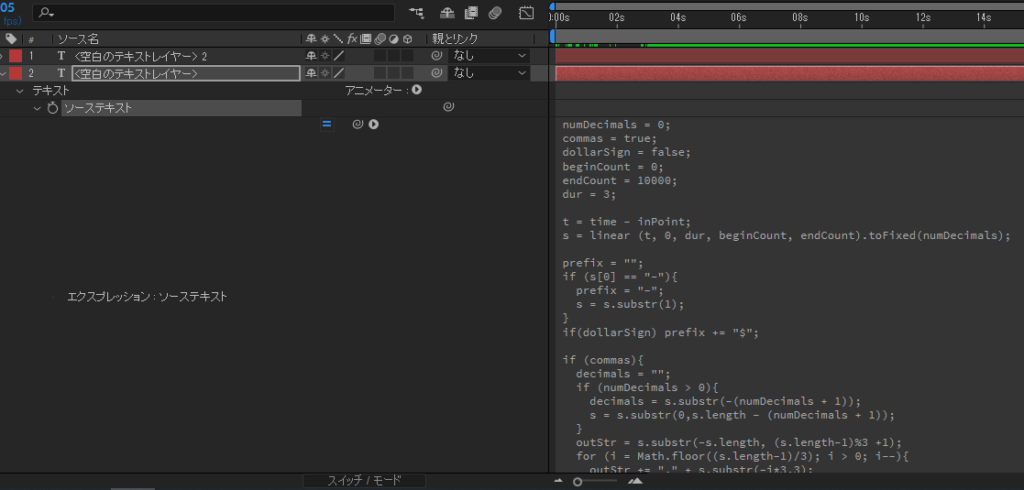
テキストレイヤーのソーステキストにエクスプレッション構文を書いたので
ソーステキストを選択して

アニメーションプリセットを保存する

これで次回以降はテキストレイヤーにプリセットを適用させて、数字や時間を変えれば、どんなものにも応用できます。
AEでキャラクターアニメーションを作る記事はこちら
