After Effectsで適当に引いた線をパーティクルがなぞっていくアニメーションの作り方を解説します。
最近は動画編集でもPremiere Proばかり使っていてAfter Effectsを触っていなかったので、リハビリとして記録しておきます。
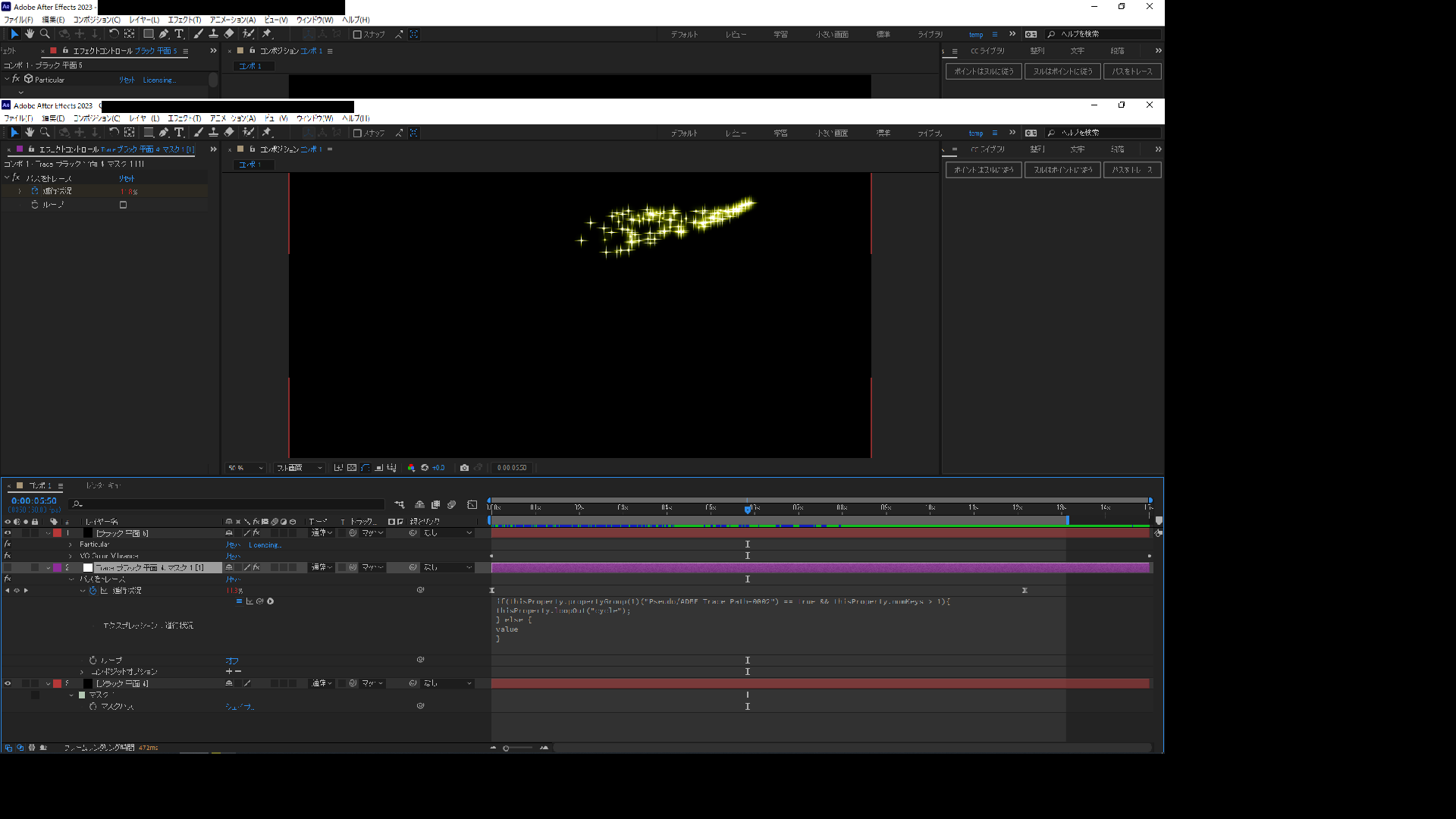
完成するもの
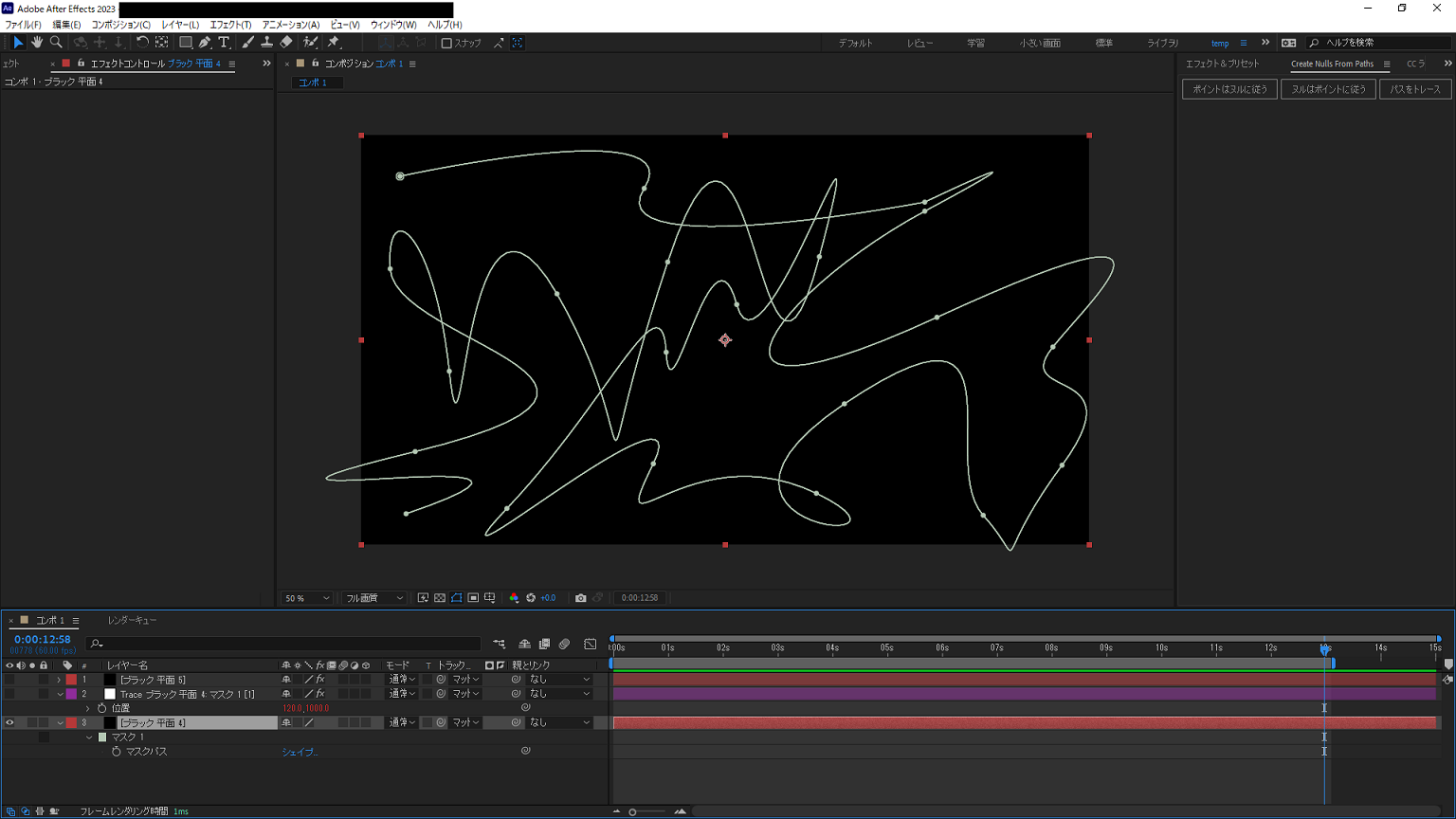
こんな感じの、適当に引いたので軌道が不安定なアニメが出来ます。
やり方
パスを引く
まずは平面レイヤーを作ってペンツールに持ち替えて、適当にパスを引きます。
どれだけグニャグニャしてても大丈夫なので、思い切ってやりましょう。
もちろん、演出によってパスの形が決まっている方はそれでやってください。

ヌルオブジェクトを作る
Create nulls from pathsという便利なものがあるので、これを使います。
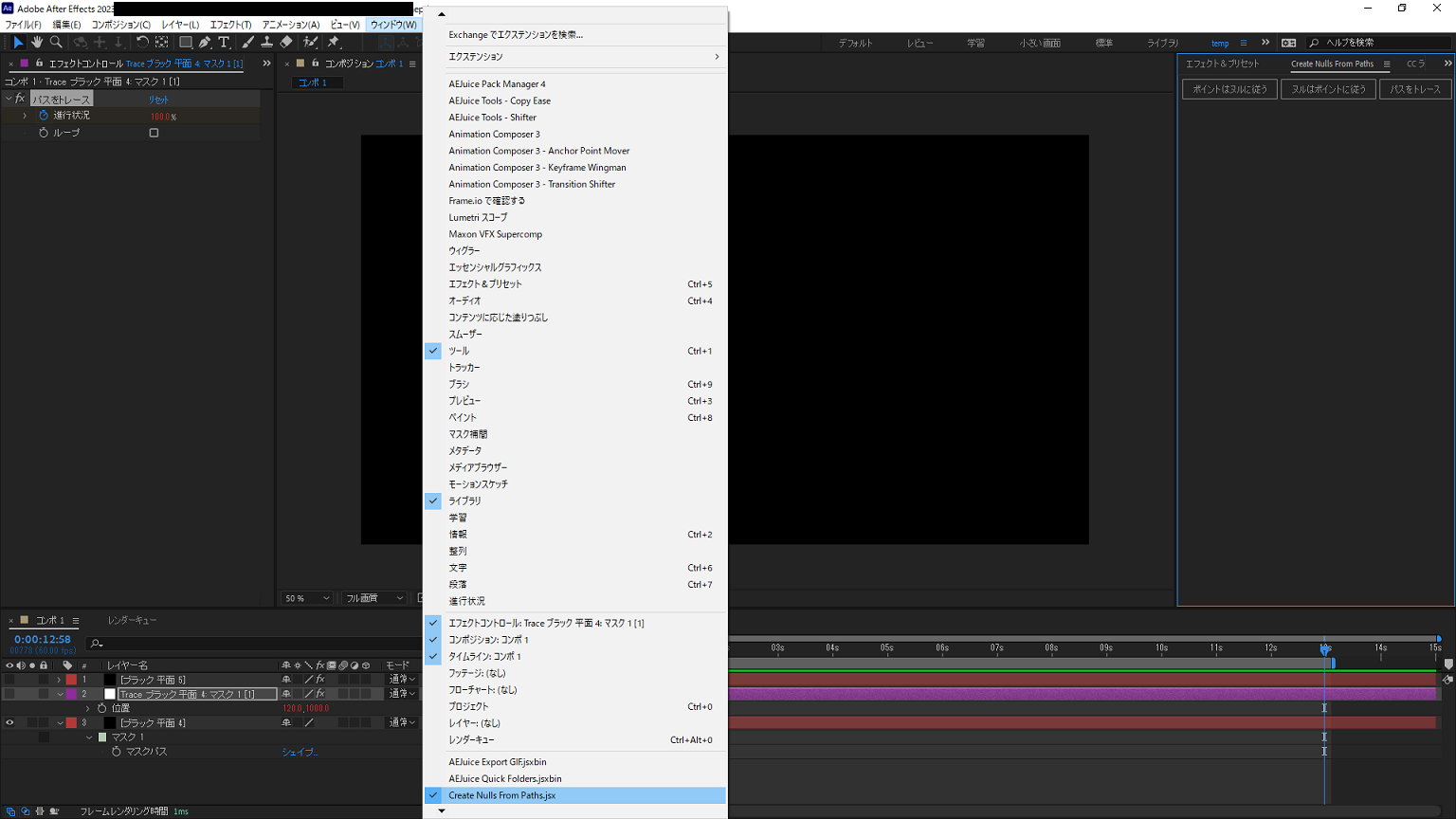
適当に引いたパス(マスクパス)を選択しながら右端の「パスをトレース」を選択してください。

表示されていない方はウィンドウから選べます。
日本語設定でも英語で選択肢の中にあるはず。

パーティクルを作る
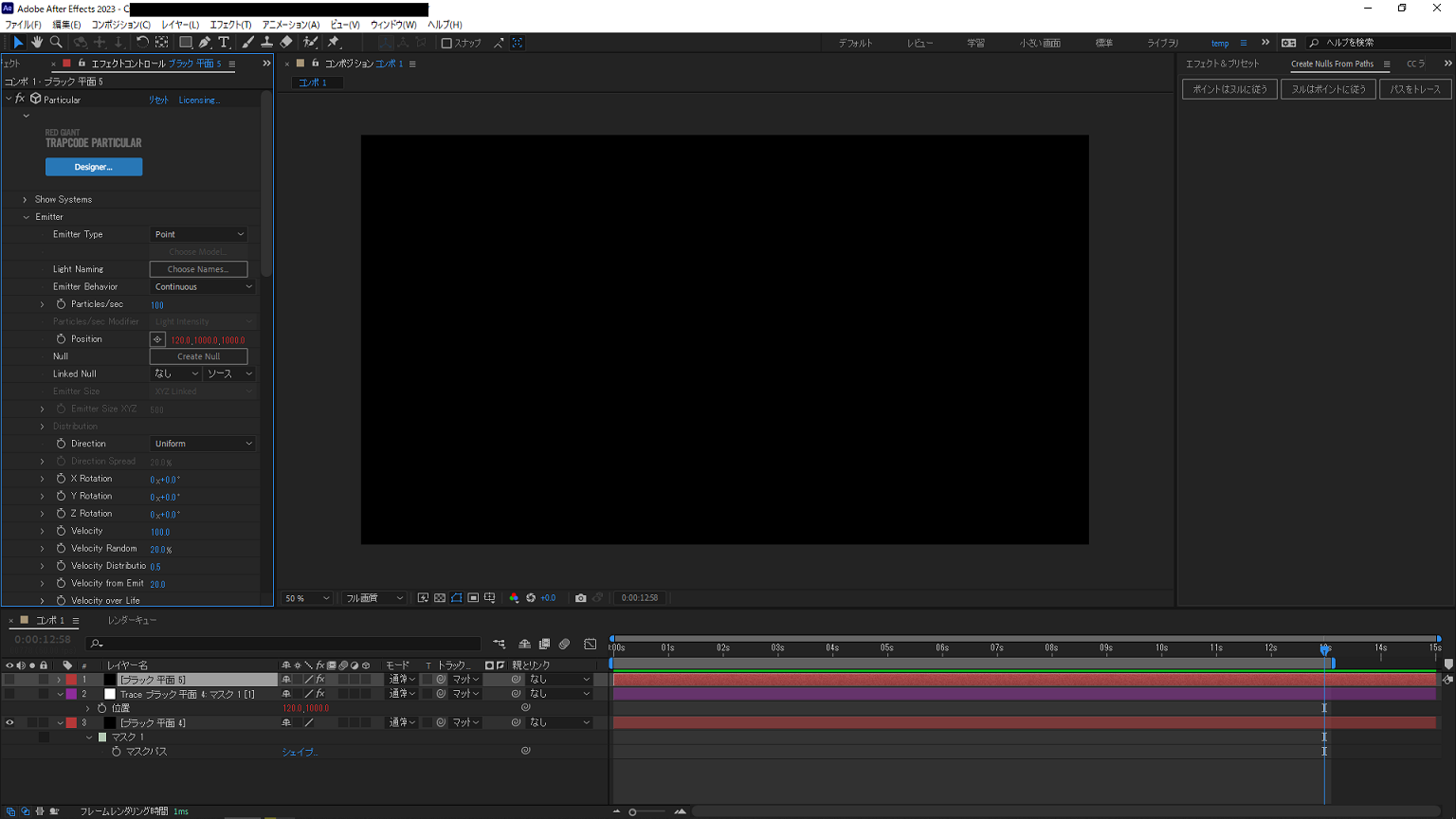
ここは標準のパーティクルでも問題ないと思います。
平面レイヤーを作ってエフェクトを適用するだけでOK。
消えるまでの時間が長いと軌跡がハッキリ表示されて、短いと発生点に集中出来ます。

ヌルオブジェクトの位置とパーティクルの位置を合わせる
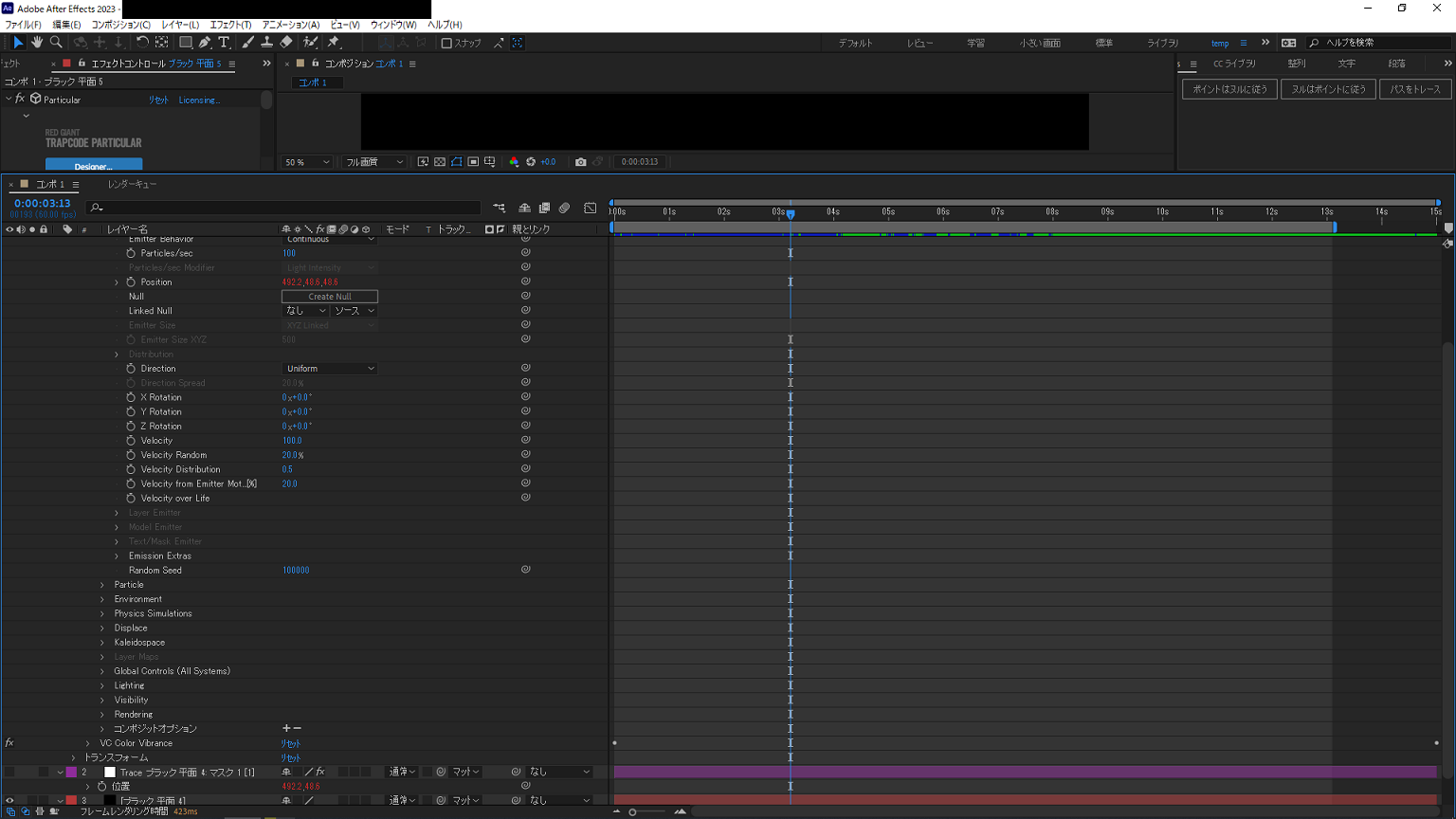
画像だと項目が多いので少し分かりづらいかもしれませんが、パーティクルのEmitterのpositionをピックウィップで引っ張ってきてヌルオブジェクトのpositionに合わせます。
そうすると完全に同じ動きをしてくれます。

長さを調整、イージーイーズをかける
パスをトレースのキーフレームを動かせば長さの調整が出来ます、あとイージーイーズをかけてスピードを調整して終了。
エクスプレッションで制御してる動きにイージーイーズかけても効果あったのか忘れてました。

これで適当に引いたパスの上をパーティクルが通ってくれるアニメーションが出来ました。
消える前の時間が長いバージョン
あまり長いと、今どこにいるのか分かりづらくなってしまいますね。

