Explaindioはコストパフォーマンスに優れた動画編集ソフトですが、初期設定だと日本語を入力することが出来ません。
今回はExplaindioに日本語フォントをインストールして、ホワイトボードアニメーションでよく見る、テキストを手で書く動画を作ってみます。
当ブログの紹介リンクからExplaindioを購入して下さった方限定の特典があります。
もし使い方や英語のヘルプが分からなかった時に無料でアドバイスします!
購入日時を明記した上でお問い合わせのページからご連絡下さい。
Explaindioの紹介リンク ※アドバイスの対象はこちらのリンクから購入して頂いた方のみです。
Explaindioは30日の返金保証制度があるので、気軽に試してみて下さい!
最安で買う方法、インストールしてから日本語環境にするまでを解説した記事はこちら
Explaindioを最安で買う方法、インストールして日本語環境にするまでのやり方を解説【ホワイトボードアニメーション】
Explaindioの基本的な使い方を解説した記事はこちら
Explaindioの基本的な使い方 動画を作成、プレビュー、保存、書き出しまでの実際のやり方を解説【ホワイトボードアニメーション】
今回の記事で作れる動画
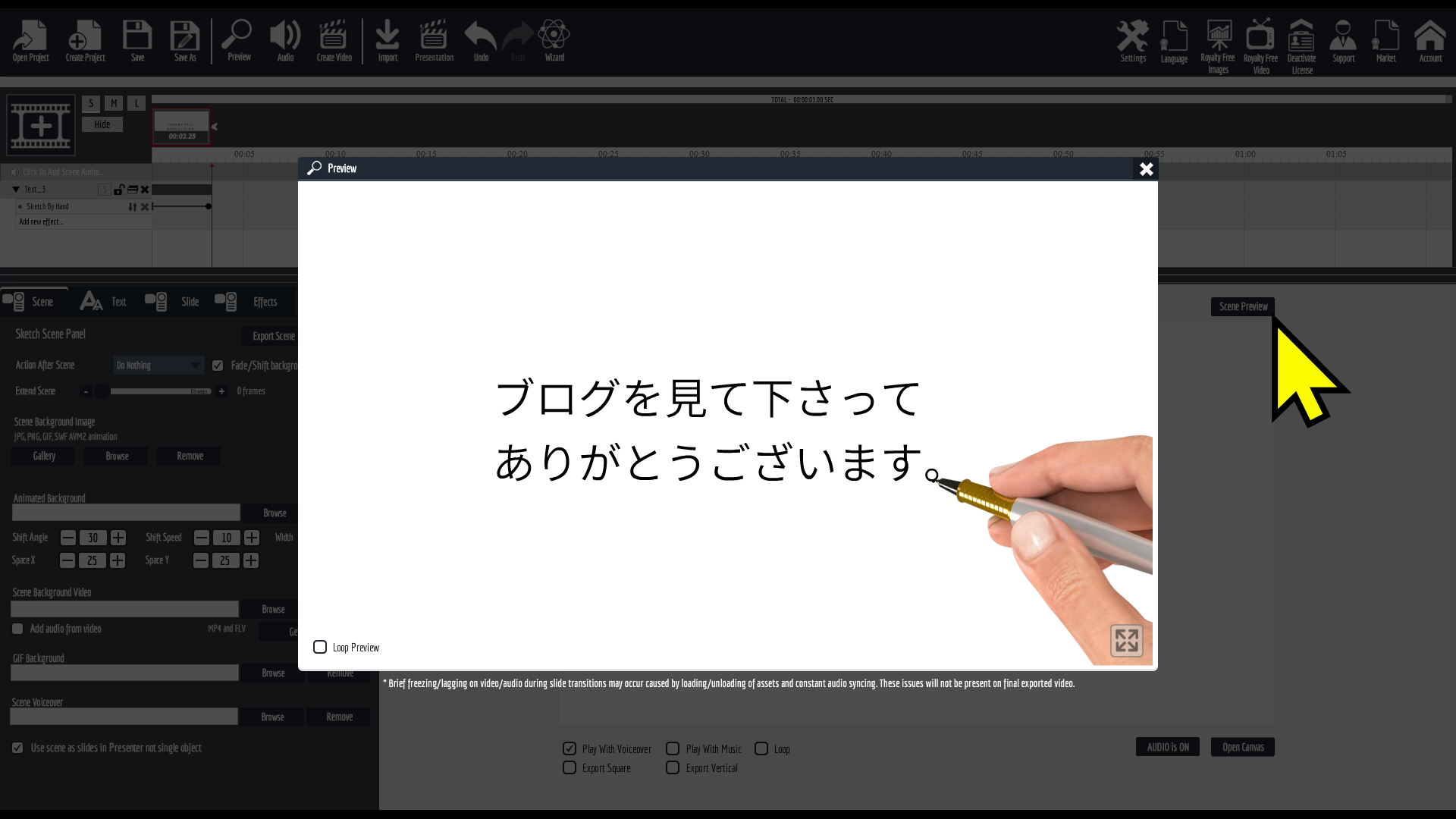
今回の記事で日本語フォントをインストールしたら、こんな動画が作れます。
日本語でテキストが入力出来ないと広告や解説動画でも仕事にならないので、ぜひ今回の記事を参考にして下さい。
日本語フォントをインストールして使えるようにする方法
僕は普段英語で使っているので気になりませんが、表示位置の関係でメニューの日本語が見切れている場所があります。
これはバグではないので気にしないで下さい。
日本語フォントファイルを準備
まずは日本語フォントをダウンロードしておきます。
今回はこちらのサイトのフリーフォントを使っています、ダウンロードして解凍して下さい。
リンク https://www.fontucom.com/download/notosans-nc00/
使うフォントの場所 NotoSans-NC00/源の角ゴシックNC00/SourceHanSansNC00-Normal.ttf
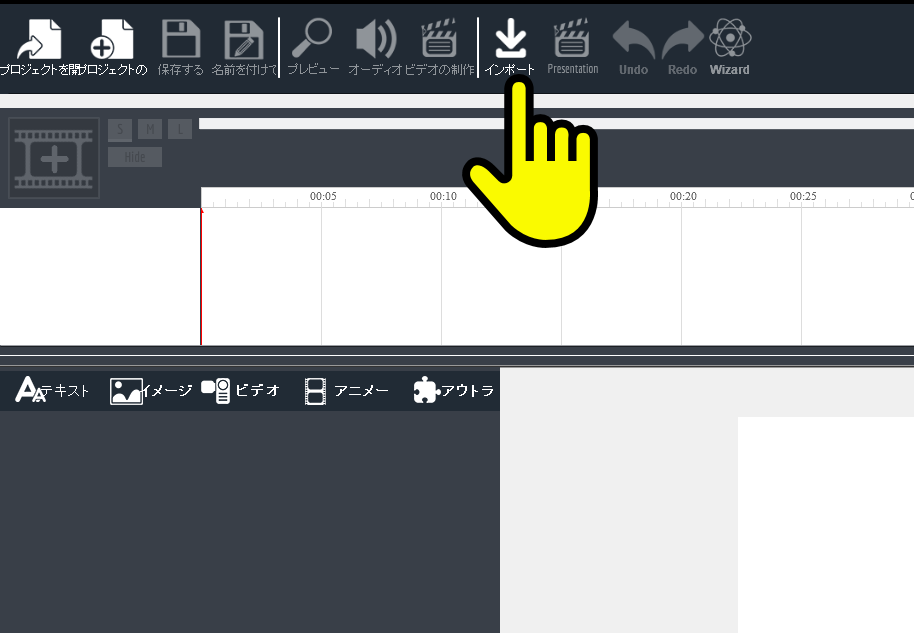
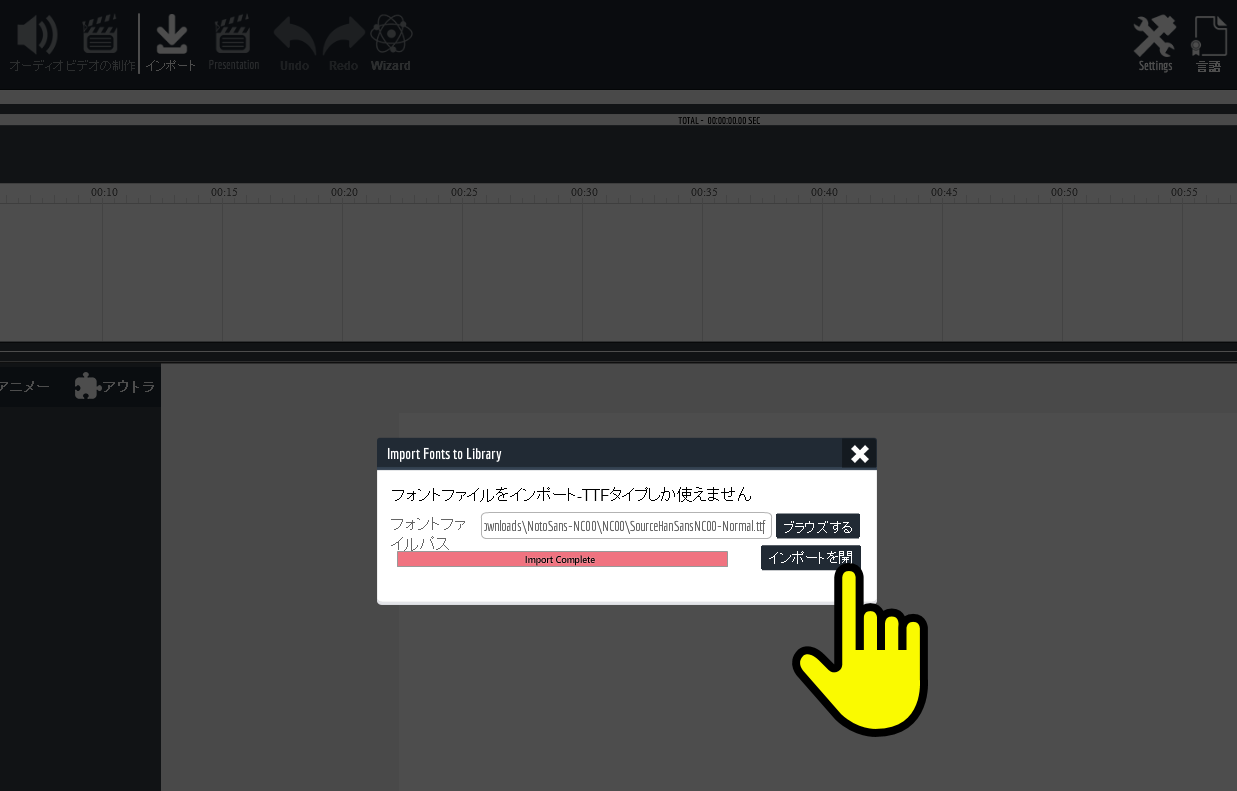
Explaindioを開いて、インポートを押します。

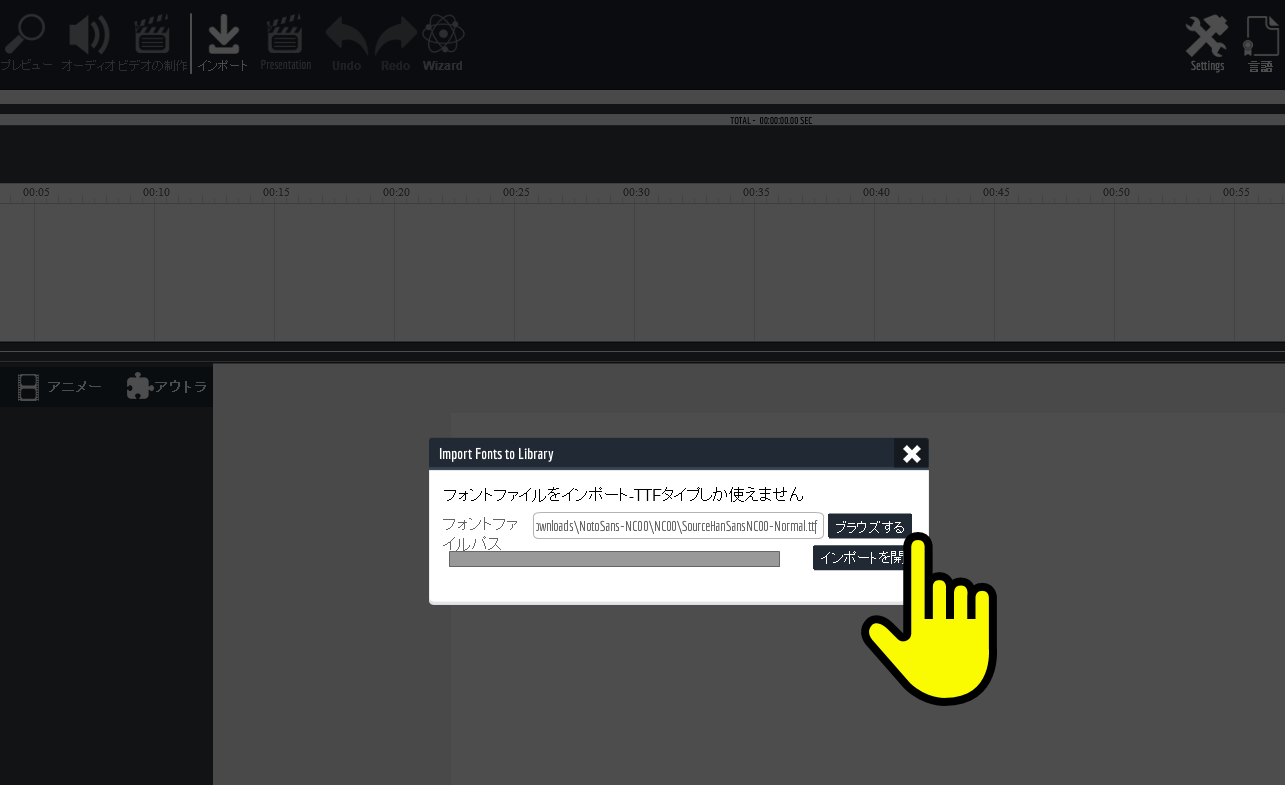
ブラウズするを押して、用意した日本語フォントファイルを選択して、「インポートを開始」ボタンを押します。

赤字でImport Completeと表示されたら完了です、右上のバツ印を押して画面を初期状態にします。

これで日本語が使えるようになりました。
テキストを日本語で表示させてみる
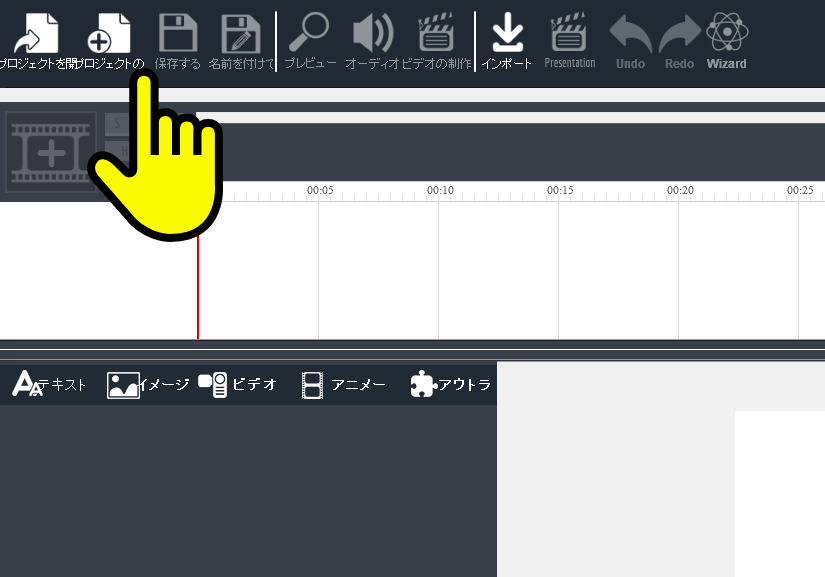
一番上の列の左から2番目、プロジェクトの を押します。(プラスマークが表示されている場所)
※日本語だと見切れているのでわかりませんが、英語だとCreate Projectと表示されているので多分作成とかの訳になるはずです。

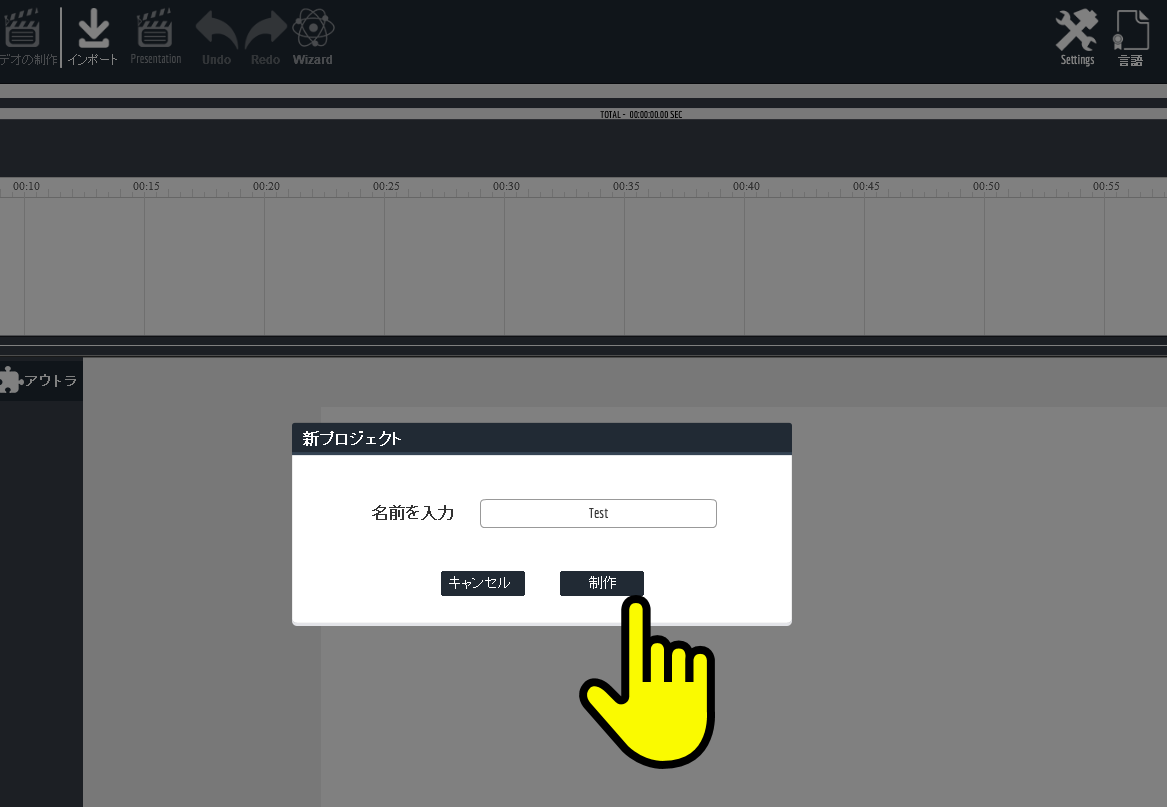
このような画面が出るので、適当に名前をつけて制作を押します。

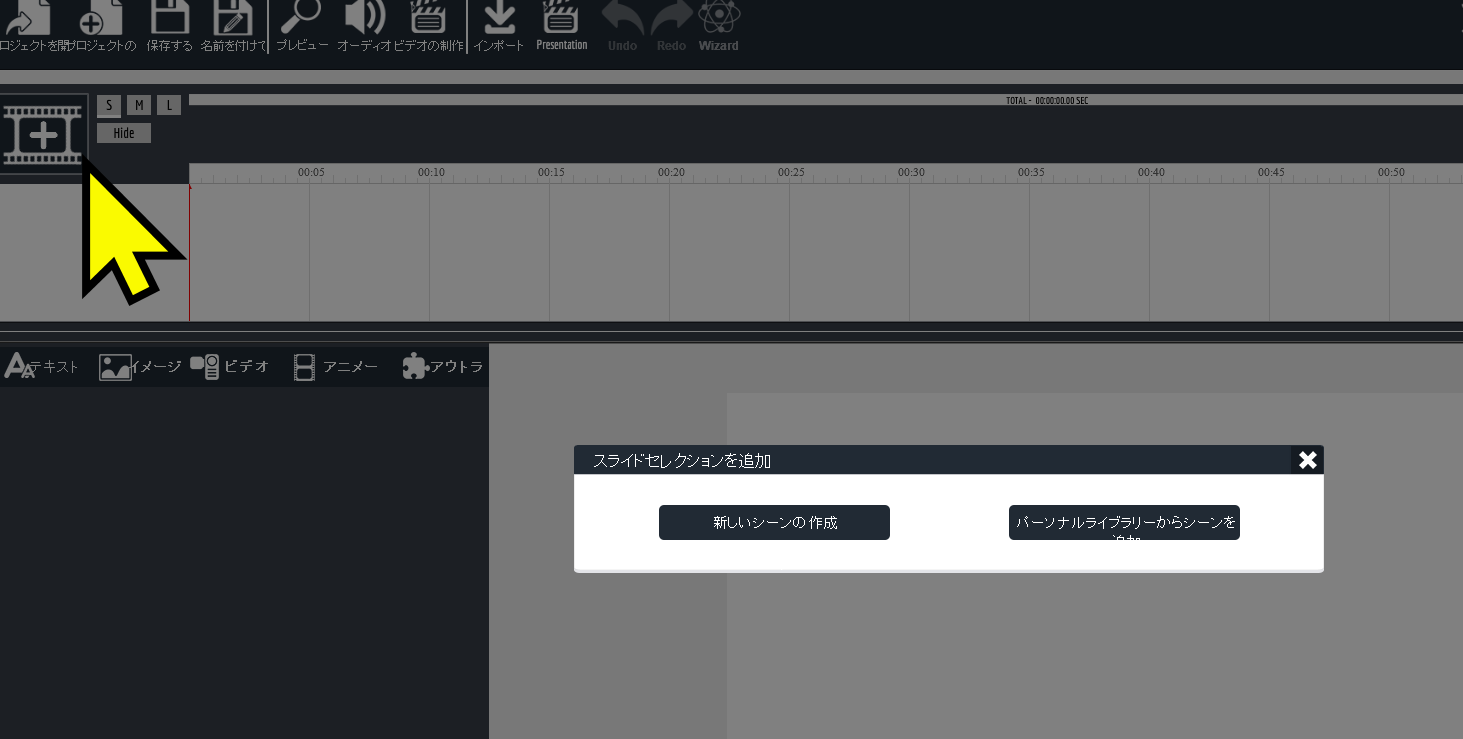
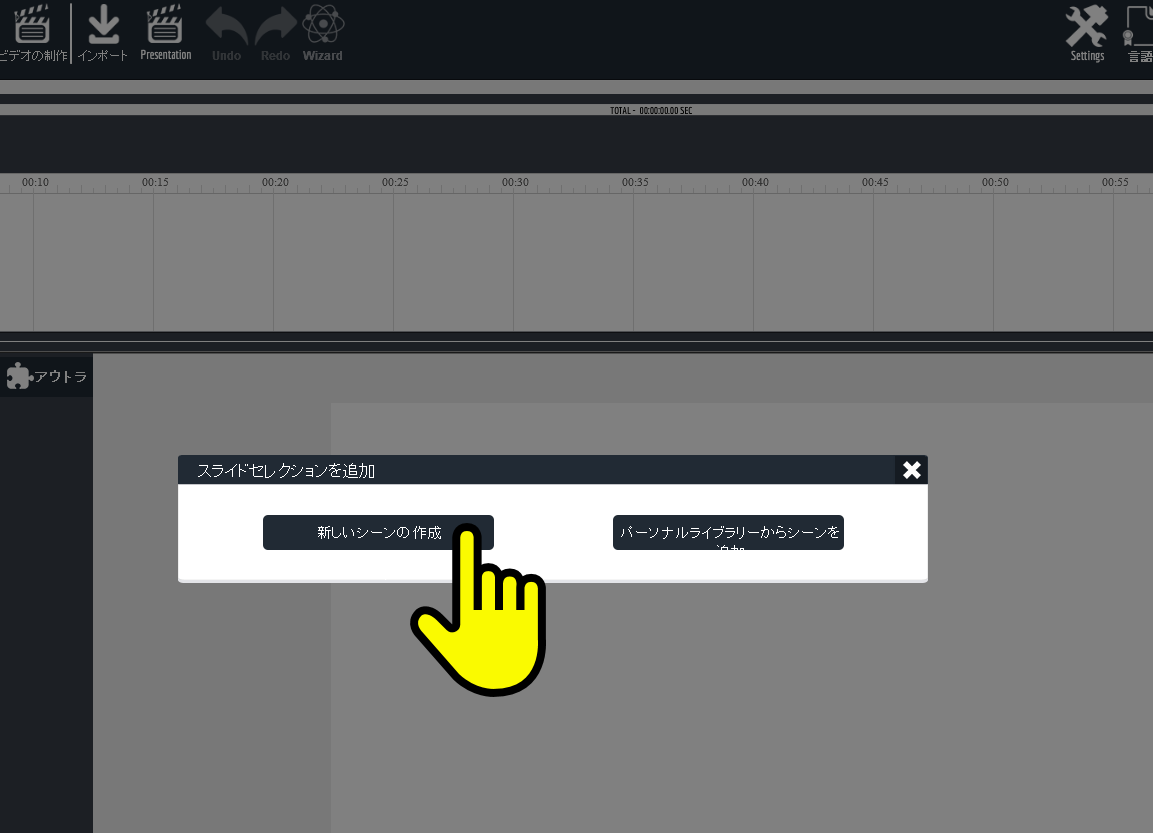
プロジェクトを作成の下にある大きなプラスマークを押すと、「スライドセレクションを追加」が表示されるので、「新しいシーンの作成」を押します。
※Explaindioの基本的な考え方はプロジェクトを作って、その中にいくつものシーンを入れていきます。
この操作は非常に重要なので、ぜひ覚えておいて下さい。

新しいシーンの作成を押します。

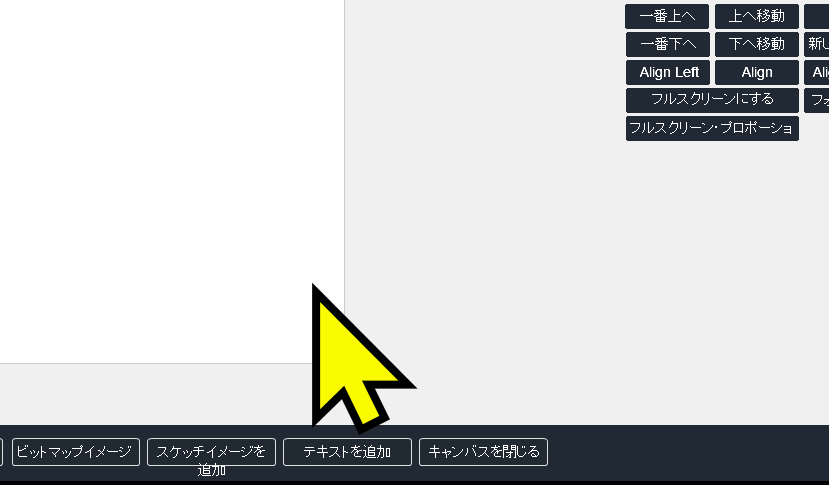
新しいシーンを作成を押したら様々なアニメーションが追加できる状態になったので、画面一番下、右から2番目の「テキストを追加」を押します。

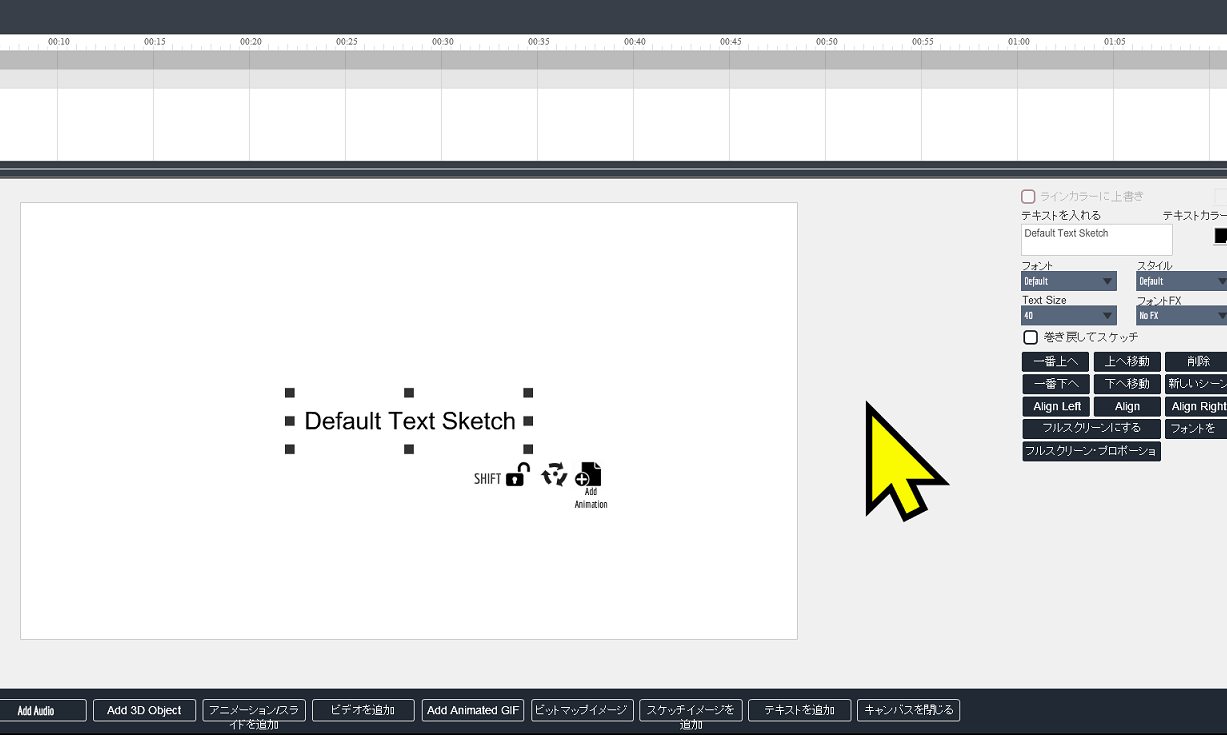
すると Default Text Sketch というテキストが出てきます。
これはテキストを追加すると毎回出てくるので、これを改変して日本語にしましょう。

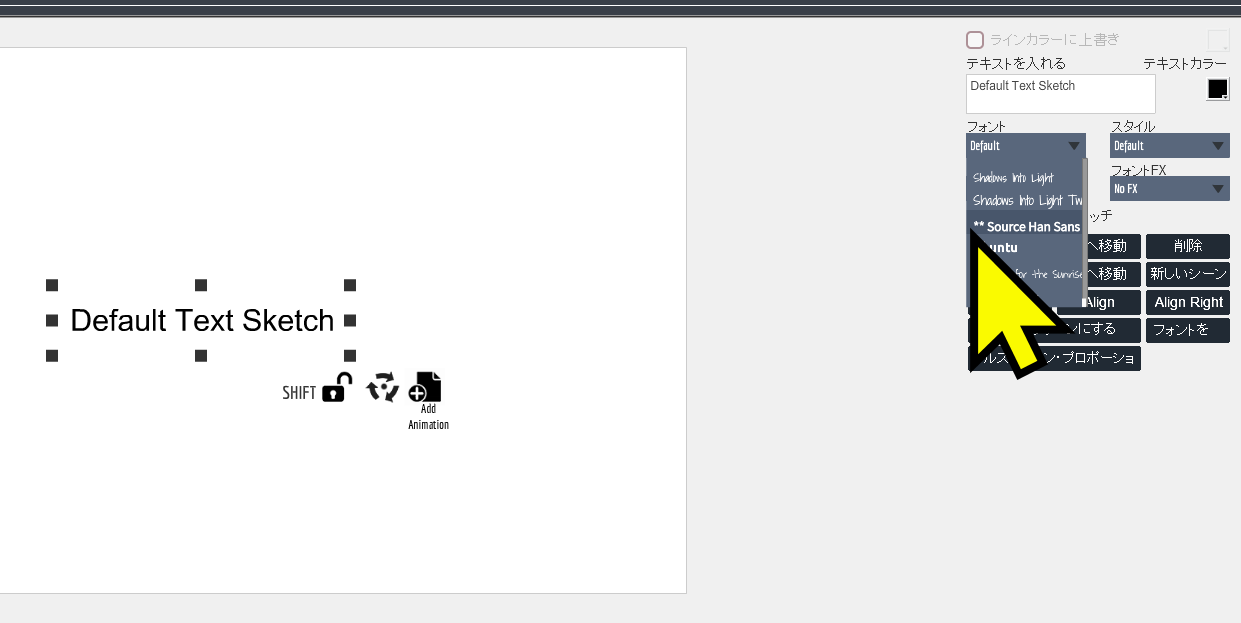
フォントから先ほど追加した日本語フォントを選択します。
注意点 今回のフォント名は SourceHanSansNC00-Normal でかなり下の方にあります。

フォントを日本語に変更したら、テキストを入れる から表示させたいテキストを入れたら完了です。
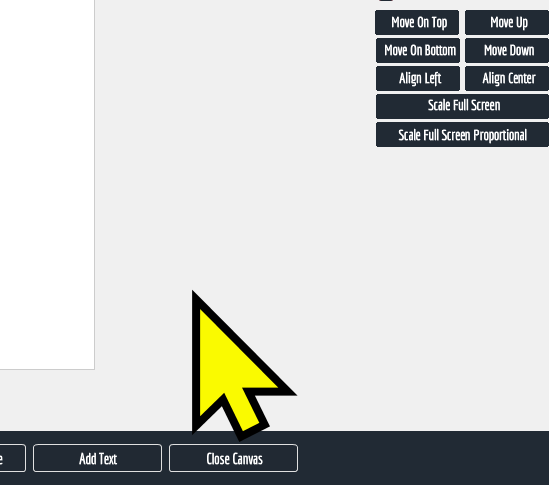
Align Left Align などはテキストをどう表示させるかなので、好きなものを選択して下さい。

これでテキストで日本語フォントを使えるようになったので、後は手で書くアニメーションを追加します。
スケッチするアニメーションを追加
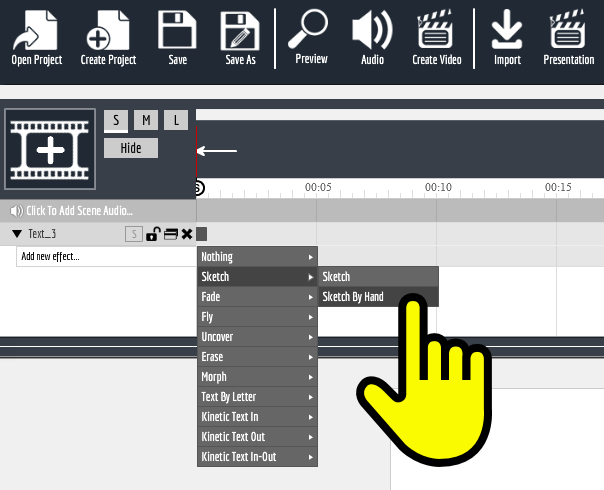
テキスト名の横にある黒い三角を押して、Add New Effectを押して、その中からSketch→Sketch By Handを押します。

これで手で書いていくアニメーションが追加されました。
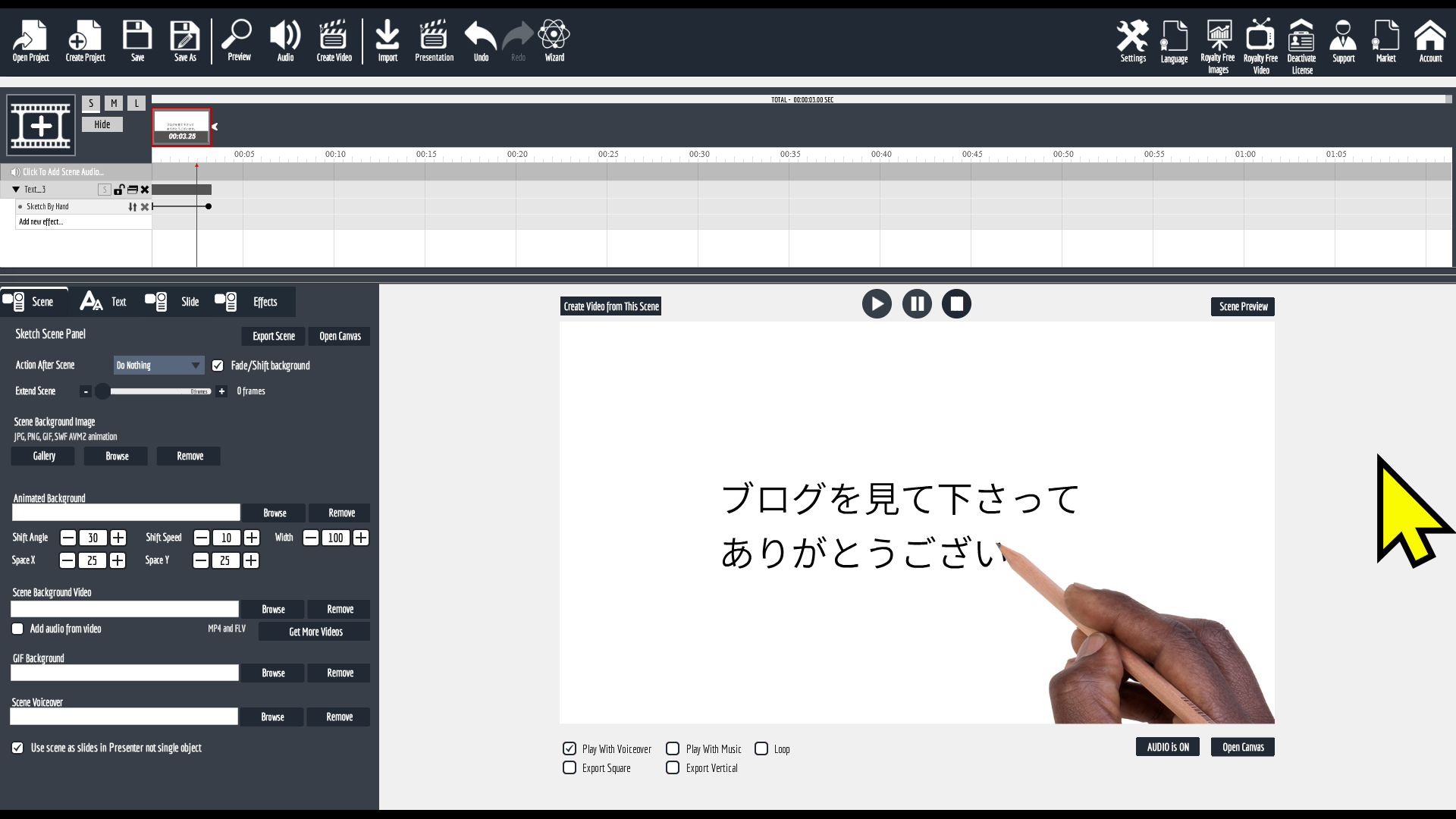
確認のために画面i下の右端、Close Canvasを押してプレビューをチェックします。

このようになってスケッチするアニメがついていれば成功です。

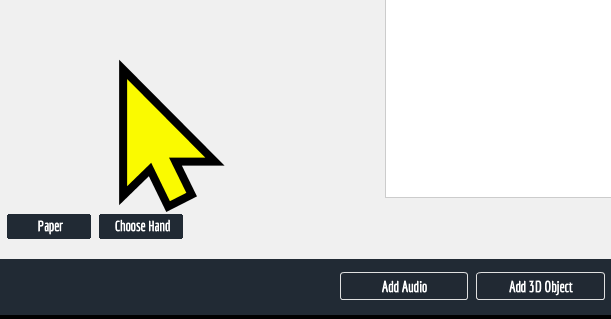
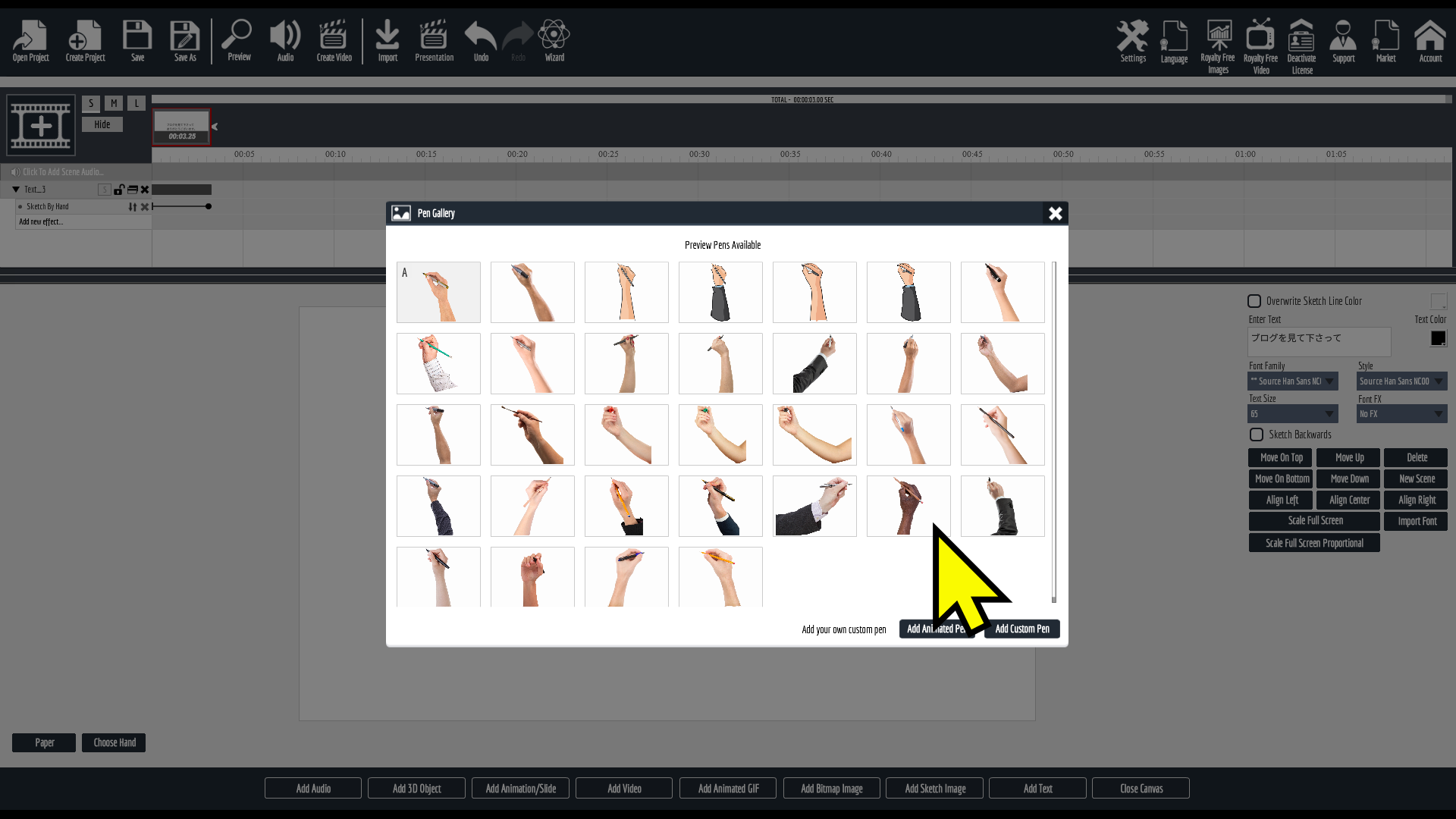
手を変えたい方は画面左下のChoose Handを押して手を選択して変えましょう。

使いたい手を選択肢の中から選んで押せば変更出来ます。

またClose Canvasを押してプレビューをチェックしたら変わっているのでこれでOKです!
お疲れ様でした!

これで日本語フォントをインストールして、テキストをスケッチするアニメーションが作成出来るようになりました。
ホワイトボードアニメーションでは必須の演出になるので、ぜひマスターしましょう。
フォントファイルの必要条件
フォントファイルは.ttf ファイルじゃないと使えません。
追加で日本語フォントをインストールしたい方は、ttfファイルかどうかを確認しましょう。
フォントの注意点
フォントファイル名が日本語だとエラーになるので、必ずインストールする前に英字に変えておきましょう。
フォントに困った時のオススメサイト
著作権フリーのフォントがまとまっているサイトを紹介するので、使いたいフォントがあったらどうぞ。
広告や解説動画だと全体の雰囲気に合わせてフォントを変えると、それだけでクオリティが上がります。
フォントフリー https://fontfree.me/
フリーフォントケンサク https://cute-freefont.flop.jp/
日本語テキストを入力する時の注意点
先にフォントを選択する
Explaindioで日本語テキストを使う際は、先にフォントを変更してテキストを入力して下さい。
この順番を守らないと、ほぼ100%エラーになります。
サイズを拡大しすぎない
画面から大幅に出るほどサイズを拡大するとエラーになります。
適切なサイズを選んで下さい。
最後まで読んでいただきありがとうございました!
この記事が役に立ったと思った方はAmazonのほしいものリストからプレゼントを送ってくれたらExplaindioの記事を増やすモチベーションになります!
紹介リンクと特典
当ブログの紹介リンクからExplaindioを購入して下さった方限定の特典があります。
もし使い方や英語のヘルプが分からなかった時に無料でアドバイスします!
購入日時を明記した上でお問い合わせのページからご連絡下さい。
Explaindioの紹介リンク ※アドバイスの対象はこちらのリンクから購入して頂いた方のみです。
Explaindioは30日の返金保証制度があるので、気軽に試してみて下さい!
Explaindioの基本的な使い方を解説した記事はこちら
Explaindioの基本的な使い方 動画を作成、プレビュー、保存、書き出しまでの実際のやり方を解説【ホワイトボードアニメーション】
最安で買う方法、インストールしてから日本語環境にするまでを解説した記事はこちら
Explaindioを最安で買う方法、インストールして日本語環境にするまでのやり方を解説【ホワイトボードアニメーション】
Explaindioのタイムラインの使い方を解説した記事はこちら
Explaindioのタイムラインの見方、テキストや画像を追加、削除する方法、演出の裏技を解説【ホワイトボードアニメーション】