Explaindioで企業の広告や解説動画を作る際にテンプレートを活用することで、簡単に高品質なアニメーションを作ることが出来ます。
今回の記事はテンプレートの使い方、カスタマイズするやり方を解説します。
当ブログの紹介リンクからExplaindioを購入して下さった方限定の特典がります。
もし使い方や英語のヘルプが分からなかった時に無料でアドバイスします!
購入日時を明記した上でお問い合わせのページからご連絡下さい。
Explaindioの紹介リンク ※アドバイスの対象はこちらのリンクから購入して頂いた方のみです。
Explaindioは30日の返金保証制度があるので、気軽に試してみて下さい!
最安で買う方法、インストールしてから日本語環境にするまでを解説した記事はこちら
Explaindioのテンプレートとは?
Explaindioにはアニメーションのテンプレートが沢山用意されていて、テキストや画像を入れ替えるだけで簡単に高品質な動画を作ることが出来ます。
ゼロからアニメを作るよりもテンプレートをたたき台にすることで素早くホワイトボードアニメーションが作れるので、ぜひテンプレートを活用して下さい。
動画のようなテンプレートが数百種類用意されているので、時間がある時にどんなテンプレートがあるのかを確認しておくとより便利に使えます。
アニメーション/スライドを追加
それでは実際にテンプレートを使ってアニメを作ってみましょう。
画面の一番下にある要素を追加するバーの左から3番目の「アニメーション/スライドを追加」をクリックします。
「エクスプレインディオ・スライドを追加」を選びます。
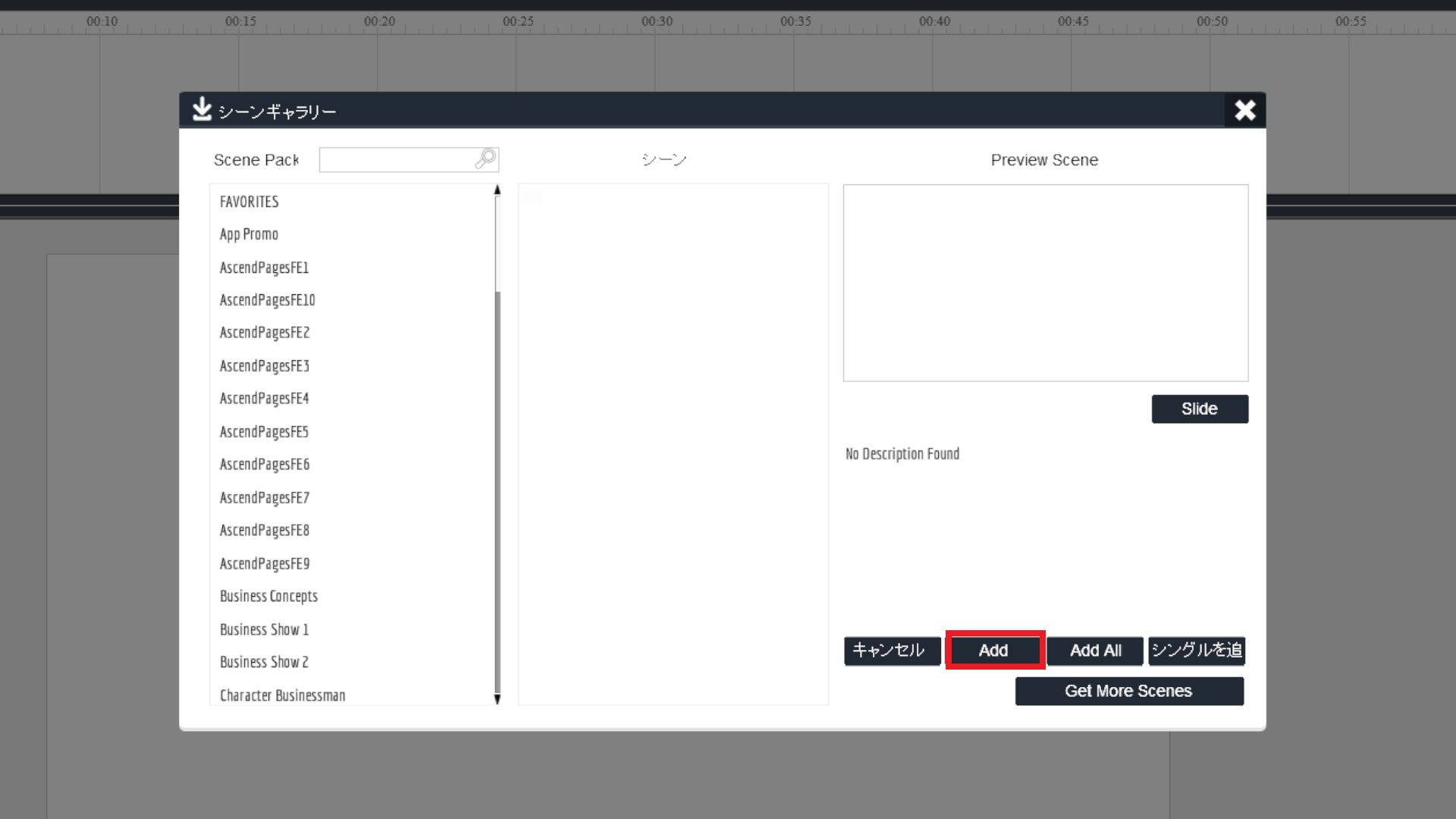
選択肢が沢山表示されるので、左側で使いたいジャンルを選んでプレビューをチェックして「シングルを追加」しましょう。
複数のテンプレートシーンを追加する方法
まとめて追加する際にはチェックマークを複数に適用して追加します。
動画のように、まとめて追加すると自動的にシーンごとに置き換えてくれるのでとても便利です。
※超注意点 追加する際に画像の赤枠で囲った「Add」は英語だと「Add Selected」つまりチェックしたテンプレートを追加する際にクリックするボタンです。
しかし日本語版を使うと翻訳がおかしいので、単にAddとしか表示されておらずシングルを追加と同じ意味のように見えてしまいますが、全く違う機能を持ったボタンですので注意して下さい。

お気に入りに登録する
気に入ったテンプレートがあったらお気に入りに登録しておきましょう。
シーン名の右側の星マークをチェックにするとFAVORITESに登録されてすぐに呼び出すことが出来ます。
テンプレのカスタマイズ方法
テンプレートをカスタムするのはキャンバスを閉じて左側のスライドタブの「このアニメーションをカスタマイズ」を押せば内容を変更出来ます。
テンプレートのカスタマイズに関しては、キャンバスを閉じたら表示される再生、一時停止、停止マークを活用して見た目を確認しながら調整するのがとてもオススメです。
テキスト
テキストはテンプレートに出てくる言葉を変更することが出来ます。
注意点 日本語フォントを選択、日本語を入力の順番を守って使わないとエラーになります。
イメージ
イメージは画像を追加する機能です。
キャラクターを追加したり、背景画像を変えることが出来ます。
「ブラウズする」を選択してPC内のファイルを選択すると画像が追加できます。
「ギャラリー」はExplaindio内に用意されているキャラクターを追加する時に使います。
ビデオ
ビデオは背景に流したい映像がある時に使う機能で、基本的にはイメージと同じ使い方です。
「ブラウズする」はイメージと同じくPC内のファイルを選んで追加します。
「ビデオをさらに取り込む」はExplaindioの追加ファイルを購入するリンクになっているので、必要がある方は購入して下さい。
アニメーション
アニメーションは雨や雪のような演出を足すことが出来る機能です。
この機能は文字で説明するよりも実際に動画を見た方が分かりやすいと思います。
アウトライン
アウトラインは背景や吹き出しを変更出来る機能です。
オフセット 位置を変更
スケール 大きさを変更
Xは横方法、Yは縦方向です。
SWFタブの使い方
縦にフリップ キャラを上下に移動
横にフリップ キャラを左右に移動
ポジション 位置を変更
のために 数字を増やすとアニメーションを繰り返し再生になる
Speed テンプレートの速度を変更、数字を上げると速くなる
フレームで止まる アニメを止めたい箇所で指定した時間停止出来る 左が止めたい箇所、右が止める時間
Transparency 透明度を変更
停止/再生をアニメーションへネスト済み 主にSWFファイルに使う
最後まで読んでいただきありがとうございました!
この記事が役に立ったと思った方はAmazonのほしいものリストからプレゼントを送ってくれたらExplaindioの記事を増やすモチベーションになります!
紹介リンクと特典
当ブログの紹介リンクからExplaindioを購入して下さった方限定の特典があります。
もし使い方や英語のヘルプが分からなかった時に無料でアドバイスします!
購入日時を明記した上でお問い合わせのページからご連絡下さい。
Explaindioの紹介リンク ※アドバイスの対象はこちらのリンクから購入して頂いた方のみです。
Explaindioは30日の返金保証制度があるので、気軽に試してみて下さい!
最安で買う方法、インストールしてから日本語環境にするまでを解説した記事はこちら
Explaindioで日本語を使えるようにする方法を解説した記事はこちら
Explaindioのタイムラインの使い方を解説した記事はこちら